In today’s digital age, the ability to view websites across various screen sizes is crucial for both users and developers. With the proliferation of devices ranging from smartphones to large LED displays, understanding how to optimize web content for different screens has become a necessity. This article delves into the significance of LED displays, how they function, and their role in providing a seamless viewing experience across various devices.
The Importance of Responsive Design
Responsive design is a web development approach aimed at creating websites that provide optimal viewing experiences across a wide range of devices. This includes everything from desktops and laptops to tablets and smartphones. The goal is to ensure that content is easily navigable, readable, and visually appealing, regardless of the screen size.
Enhancing User Experience
A responsive website enhances user experience by adapting its layout and content to fit different screen sizes. For instance, on a mobile device, a website may display a single column of text, while on a desktop, it may present multiple columns. This adaptability helps in preventing users from having to zoom in or scroll horizontally, which can be frustrating and lead to high bounce rates.
Moreover, a well-structured responsive design can significantly improve accessibility. Users with disabilities or those using assistive technologies benefit from websites that are easy to navigate. By providing a consistent experience across devices, responsive design ensures that all users can access information without barriers.
In addition to enhancing accessibility, responsive design also plays a crucial role in maintaining brand consistency. When users encounter a brand across different devices, they expect a seamless experience that reflects the same visual identity and messaging. Responsive design helps to achieve this by ensuring that logos, colors, and typography remain consistent, which reinforces brand recognition and trust. This cohesive experience can lead to increased customer loyalty, as users are more likely to return to a site that they find visually appealing and easy to use, regardless of the device they are on.
SEO Benefits
Search engine optimization (SEO) is another critical aspect influenced by responsive design. Search engines like Google prioritize mobile-friendly websites in their rankings. A responsive site eliminates the need for separate mobile URLs, consolidating traffic and improving search visibility. This means that businesses can attract more visitors and potential customers by simply ensuring their website is responsive.
Furthermore, the technical advantages of responsive design extend to page load times, which are a significant factor in SEO rankings. Responsive websites are typically designed to be more efficient, reducing the amount of data that needs to be loaded on mobile devices. Faster load times not only improve user satisfaction but also contribute to lower bounce rates, as users are less likely to abandon a site that loads quickly. As search engines continue to evolve, prioritizing user experience and site performance, having a responsive design becomes not just beneficial but essential for maintaining a competitive edge in the digital landscape.
Understanding LED Displays
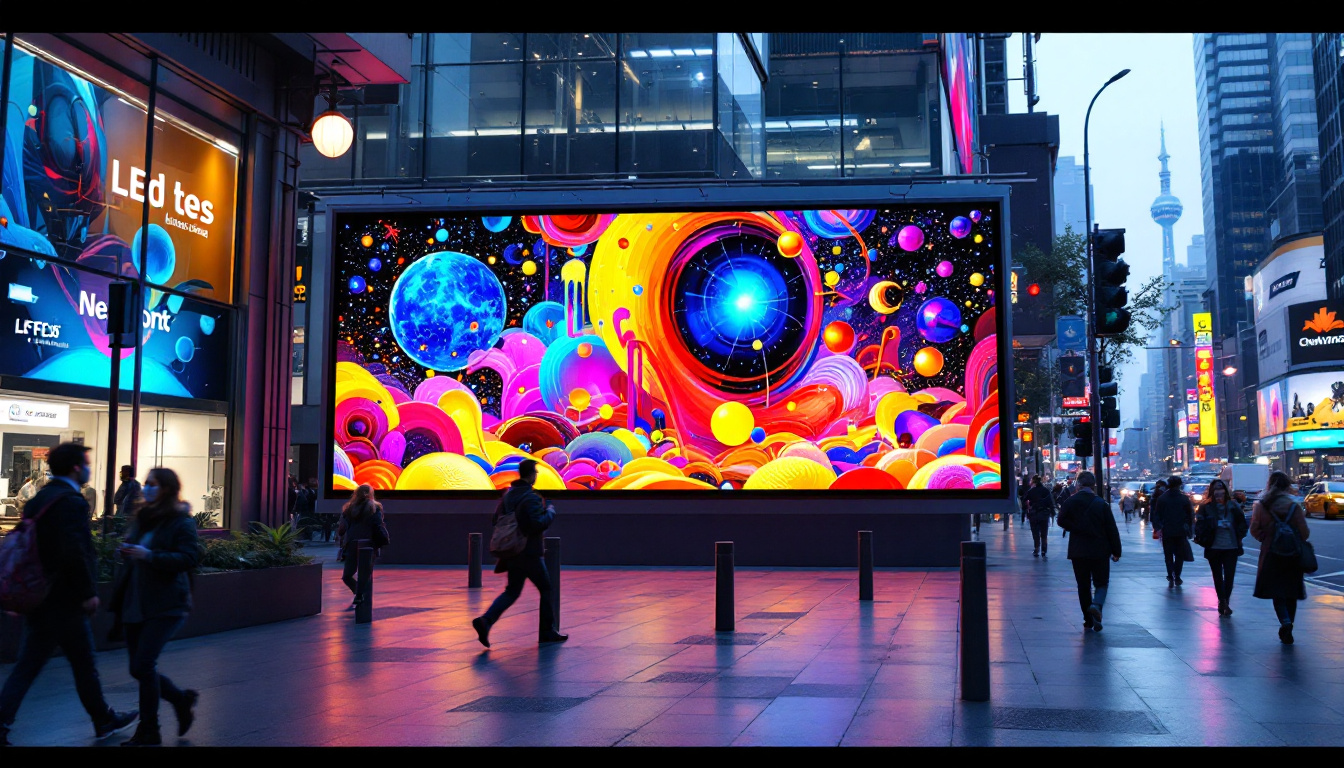
LED displays have revolutionized the way content is presented, especially in public spaces and events. These displays utilize light-emitting diodes (LEDs) to create bright, vibrant images and videos, making them ideal for showcasing websites and advertisements in various environments.
How LED Displays Work
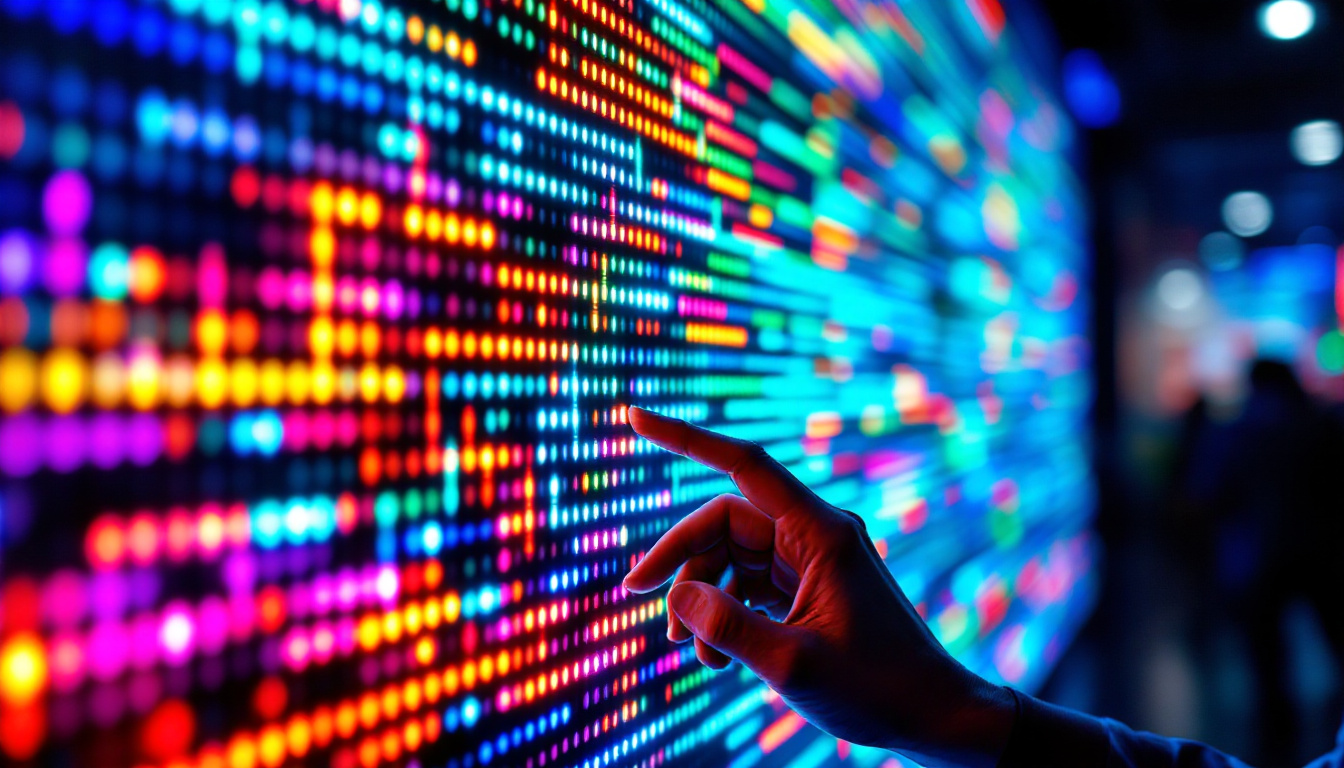
LED displays operate through a matrix of tiny light-emitting diodes. Each diode emits light of different colors, and when combined, they create a full-color image. The display’s resolution, measured in pixels, determines the clarity and detail of the images shown. Higher resolutions provide sharper images, which is crucial for displaying intricate website designs or detailed graphics.
In addition to resolution, the size of the display plays a significant role in how content is perceived. Larger displays can be viewed from greater distances, making them suitable for outdoor advertising or large events. Conversely, smaller displays are often used in more intimate settings, such as retail stores or conference rooms.
Types of LED Displays
There are several types of LED displays, each designed for specific applications. Indoor LED displays are typically used for events, concerts, and retail environments, where high-resolution images are essential. Outdoor LED displays, on the other hand, are built to withstand weather conditions and are often used for billboards and signage.
Another category is transparent LED displays, which allow viewers to see through the screen while still displaying content. This innovative technology is particularly useful in retail environments, where it can be used to showcase products while maintaining visibility into the store.
Viewing Websites on LED Displays
As LED displays become more prevalent, understanding how to effectively view websites on these screens is essential. The transition from traditional screens to LED displays can present unique challenges, particularly in terms of resolution and aspect ratio.
Adapting Content for LED Displays
When displaying websites on LED screens, content must be optimized for clarity and readability. This often involves adjusting font sizes, image resolutions, and layout structures. For instance, text that appears clear on a desktop may become illegible on a large LED screen if not properly scaled.
Furthermore, the aspect ratio of the LED display must be considered. Many LED displays have a different aspect ratio than traditional monitors, which can lead to distortion or cropping of content. Developers must ensure that their websites are designed to accommodate various aspect ratios, allowing for a seamless transition between devices.
Interactivity and Engagement
One of the significant advantages of LED displays is their ability to engage users through interactivity. Touchscreen LED displays can be used to create immersive experiences, allowing users to navigate websites in a more dynamic way. This interactivity can enhance user engagement, making it more likely that visitors will spend time exploring the content.
Additionally, incorporating multimedia elements such as videos, animations, and interactive graphics can further enhance the viewing experience. These elements can capture attention and convey information more effectively than static images or text alone.
Challenges of Displaying Websites on LED Screens
While LED displays offer numerous benefits, there are also challenges associated with displaying websites on these screens. Understanding these challenges can help developers create more effective solutions.
Color Calibration and Brightness
One of the primary challenges when displaying websites on LED screens is ensuring accurate color representation. LED displays can vary significantly in terms of color calibration, which can lead to discrepancies between how a website appears on a traditional screen versus an LED display. Developers must test their designs on various LED screens to ensure consistency in color and brightness.
Moreover, the brightness of LED displays can impact the visibility of content. In bright environments, such as outdoor settings, high brightness levels are necessary to ensure that content remains legible. However, excessive brightness can lead to eye strain for viewers, making it essential to strike a balance.
Performance and Loading Times
Another challenge is performance. Websites that are heavy on graphics or multimedia elements may experience longer loading times on LED displays, particularly if the display is connected to a slower network. Optimizing images, compressing files, and utilizing efficient coding practices can help mitigate these issues, ensuring that websites load quickly and smoothly.
Additionally, developers should consider the capabilities of the hardware powering the LED display. Older hardware may struggle to render complex websites, leading to lag or stuttering. Ensuring compatibility with a range of hardware can help provide a consistent experience across different setups.
Best Practices for Displaying Websites on LED Screens
To ensure an optimal viewing experience on LED displays, several best practices can be followed. These practices focus on design, content optimization, and user engagement.
Responsive Web Design Techniques
Implementing responsive web design techniques is crucial for ensuring that websites adapt seamlessly to various screen sizes. This includes using flexible grid layouts, scalable images, and media queries to adjust styles based on the device’s characteristics. By prioritizing responsive design, developers can create websites that look great on both traditional screens and LED displays.
Additionally, using CSS frameworks can streamline the development process, providing pre-built components that are already optimized for responsiveness. This can save time and effort while ensuring high-quality results.
Content Optimization
Optimizing content for LED displays involves more than just resizing images. Text should be concise and easy to read, with clear calls to action. Large font sizes and high-contrast colors can enhance readability, especially from a distance. Furthermore, minimizing clutter and focusing on key messages can help capture attention quickly.
Multimedia elements should also be optimized for performance. This includes compressing videos and images to reduce loading times while maintaining quality. Using formats that are compatible with LED displays can also enhance the viewing experience.
The Future of LED Displays and Web Interaction
The future of LED displays and web interaction is bright, with ongoing advancements in technology promising to enhance user experiences further. As LED displays become more integrated into everyday life, the need for websites to adapt will only grow.
Emerging Technologies
Emerging technologies such as augmented reality (AR) and virtual reality (VR) are beginning to influence how content is displayed on LED screens. These technologies can create immersive experiences that engage users in ways traditional websites cannot. As AR and VR become more mainstream, developers will need to consider how to integrate these elements into their web designs.
Additionally, advancements in LED technology, such as higher resolutions and improved color accuracy, will continue to enhance the viewing experience. As these technologies evolve, websites must adapt to take full advantage of the capabilities offered by new display technologies.
Conclusion
In conclusion, understanding how to view websites across different screen sizes, particularly on LED displays, is essential in today’s digital landscape. Responsive design plays a vital role in enhancing user experience and improving SEO, while LED displays offer unique opportunities for engagement and interactivity. By following best practices and staying abreast of emerging technologies, developers can create websites that not only look great but also function seamlessly across a variety of devices. As the digital world continues to evolve, so too will the approaches to web design and display technology, paving the way for a more connected and visually engaging future.
Discover LumenMatrix LED Display Solutions
Ready to elevate your digital presence and captivate your audience with unparalleled clarity? Embrace the future of visual communication with LumenMatrix’s innovative LED display technology. From vibrant Indoor and Outdoor LED Wall Displays to dynamic Vehicle and Sports LED Displays, our solutions are designed to make your brand shine. Experience the transformative power of our LED Poster, Floor, Custom, All-in-One, and Transparent Displays. Don’t miss out on the opportunity to enhance engagement and deliver your message with stunning impact. Check out LumenMatrix LED Display Solutions today and step into a world of vivid visual storytelling.